Specifying the Row Background Color
Description
In this next example, we show how you can control the row color for each row in a list box. The owner draw specification for controlling the row background color is:
{B=Unselected Color, Selected Color [,Disabled Color]}The code below sets the background color for row 1 and row 4. When row 1 or 4 is selected, the background is green. When row 1 and 4 are unselected, the background is Blue White. Rows 2 and 3 use the default background color.
tab1 = "{T=1}"
tab2 = "{T=2}"
font2 = "{F=Arial,8,B}"
font1 = "{F=Arial,8}"
rowcolor1 = "{B=Blue White,Green}"
rowcolor2 = "{C=Black,White}"
dim data_selected as N
data_selected = 1
data = rowcolor1+font2+"Boston"+font1+tab1+"Red Sox"+tab2+"Baseball" + crlf()+\
"Boston"+tab1+"Celtics"+tab2+"Basketball" + crlf()+\
"Boston"+tab1+"Patriots"+tab2+"Football" + crlf()+\
rowcolor1+font2+"New York"+font1+tab1+"Yankees"+tab2+"Baseball" + crlf()
ui_dlg_box("Columns",<<%dlg%
[%O={@@}%.80,10data_selected^#data];
{lf};
[.80data_selected];
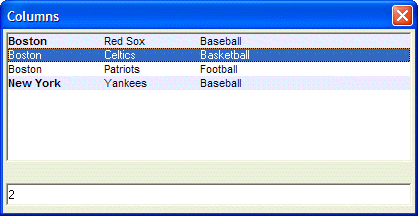
%dlg%)This script produces this dialog:
Limitations
Desktop applications only
See Also